Home
About MACC
MaccAmblings
News
Clients-Projects
DADI
ContactZ
FMP Tutorial
Posterous blog
MacDood Blog
MaccDev
Home
About MACC
MaccAmblings
News
Clients-Projects
DADI
ContactZ
FMP Tutorial
Posterous blog
MacDood Blog
MaccDevJump Menu
Last Update on
April 14, 2010
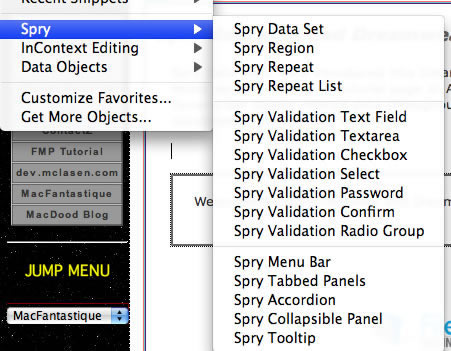
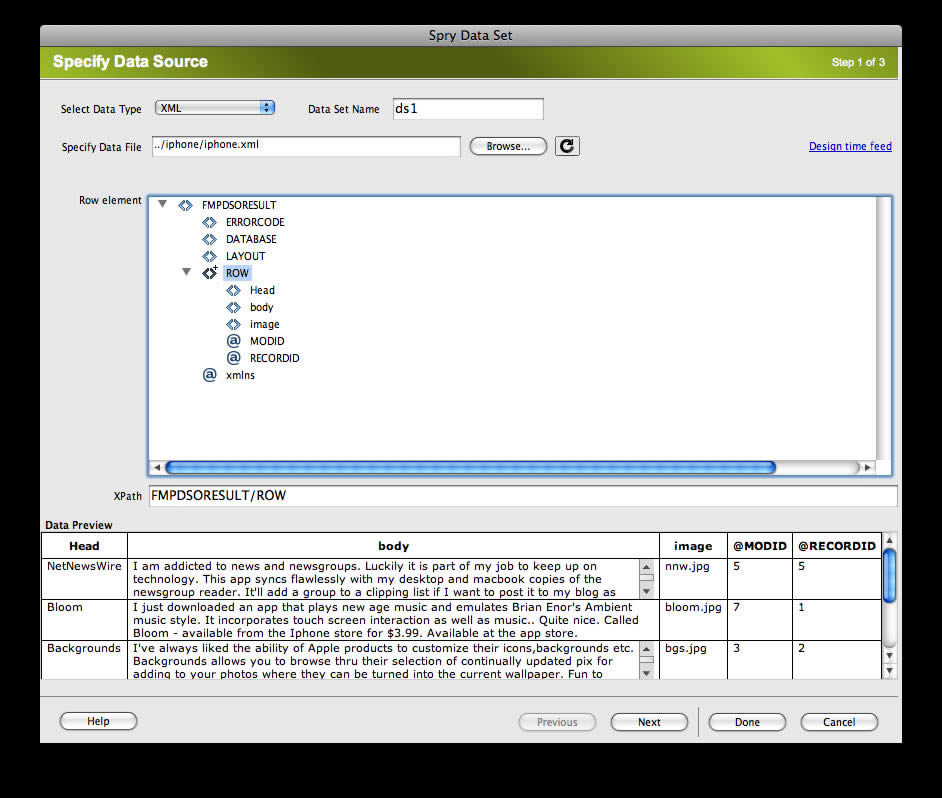
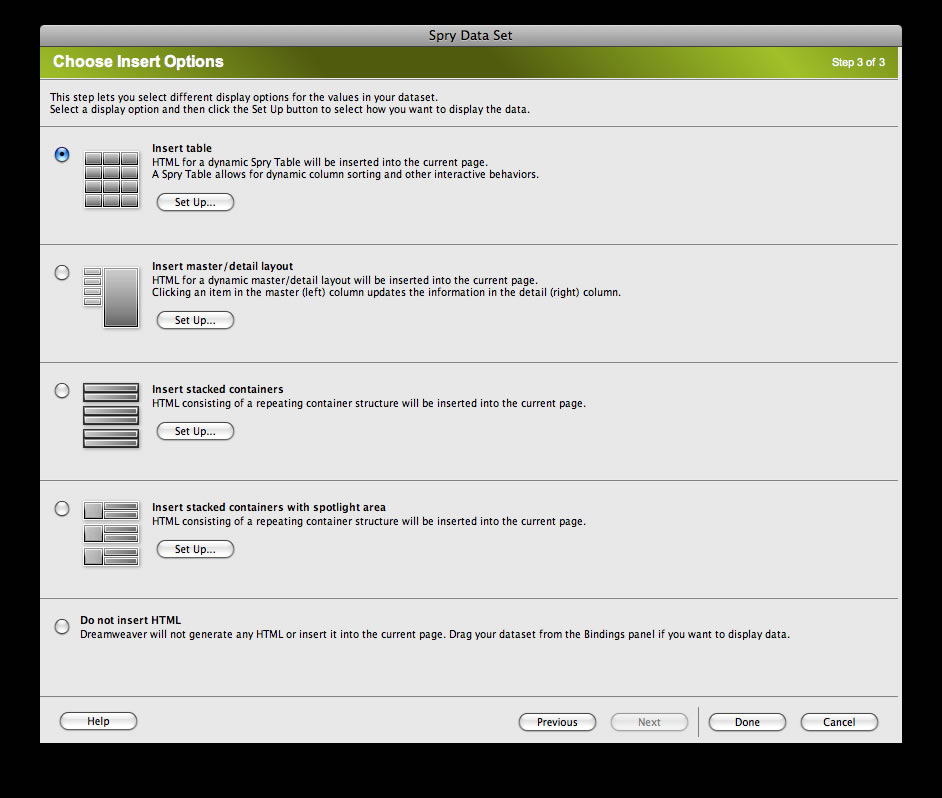
Spry data sets and Dreamweaver Spry Data Sets were introduced into Dreamweaver with Adobe CS3 and were enhanced with the latest version CS4. On a tutorial page at Adobe it states: "Spry data sets allow you to dynamically display related data throughout your entire website without having to rely on databases or server-side scripting." A Dreamweaver menu gives you many choices the very first of which is the one we want: |
 |
|
 |
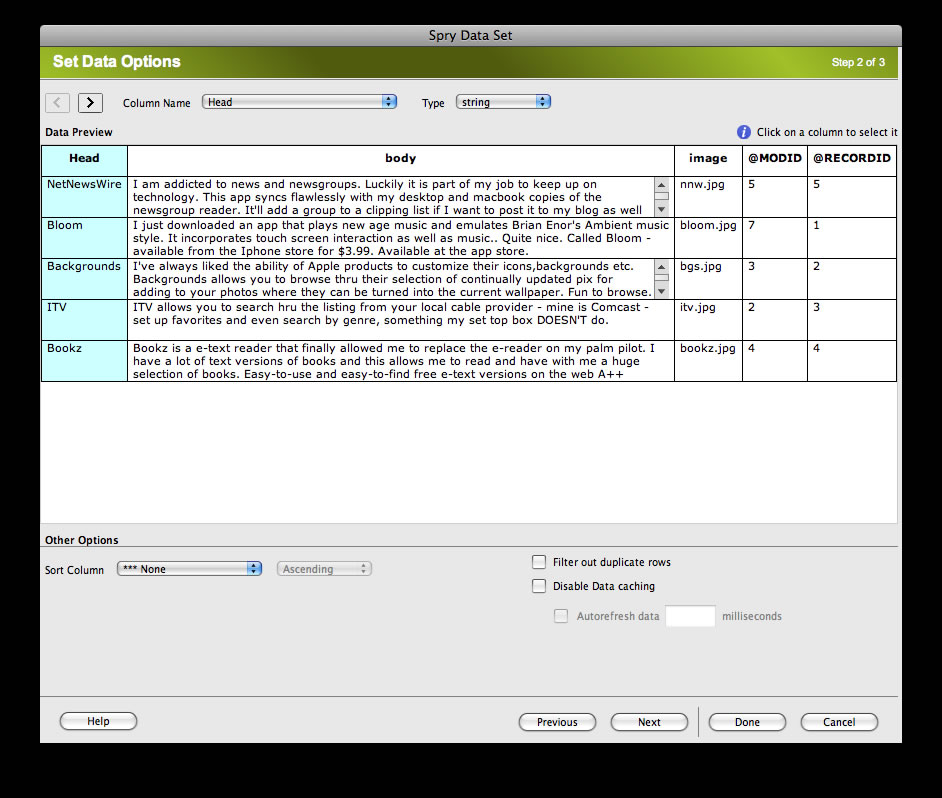
Next you can select the data types for the data if numbers are to be displayed. In our case everything is the default: text. |
 |
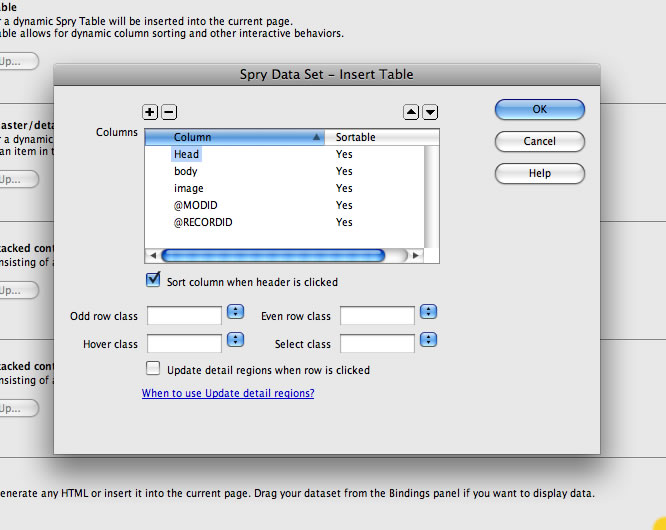
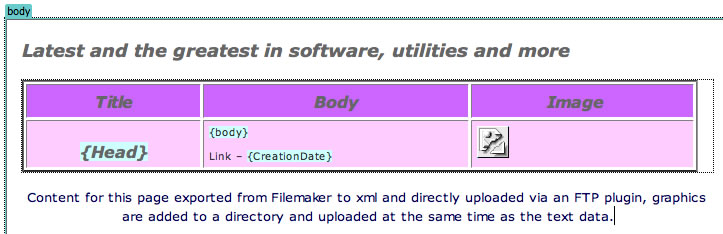
Next we choose the type of presentation as shown below. Actually these can be set up manually as well as using this wizard |
 |
|
 |
|
 |
Overview | Webpublish | Spry Datasets and Dreamweaver | PHP Plugin | Scripting the Process | Next | Previous